体験的マイコン学習(Arduino編)
目次
Node.js(johnny-five)とPubnubを使ってブラウザからLEDの色を操作してみよう
準備するもの
- フルカラーLED: 1個
- ジャンパー線: 4本
- 抵抗(330Ω): 3個
PubNubとは
PubNubとは、デバイスやブラウザ間でリアルタイムでデータをやり取りするサービスです
必要なものをインストール
(1)Node.jsをインストールします
(2)コマンドプロンプトでnode -vを実行しバージョンが表示されることを確認してください

(3)下記をダウンロードしてください
(4)ダウンロードしたものを展開しコマンドプロンプトでそのフォルダに移動
// Windowsでの移動 cd C:¥Users¥MyName¥16_pubnub_led¥node(ダウンロードして展開した場所によって異なります) // MacOS での移動 cd /Users/MyName/16_pubnub_led/node(ダウンロードして展開した場所によって異なります)
(5)johnny-fiveのインストール
// johnny-fiveのインストールコマンド npm install johnny-five
(6)pubnubのインストール
//Pubnubのインストールコマンド npm install pubnub
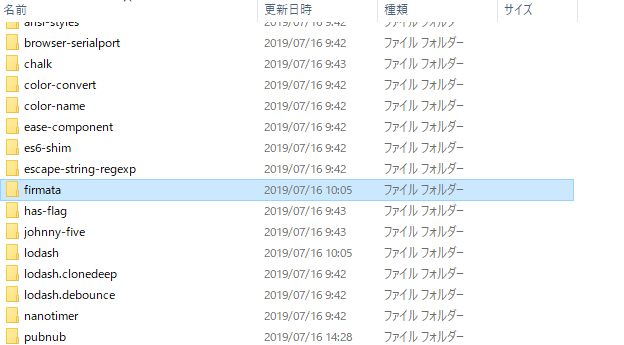
(7)firmataの削除
「node」フォルダの中の「node_modules」内にある「firmata」フォルダを削除してください

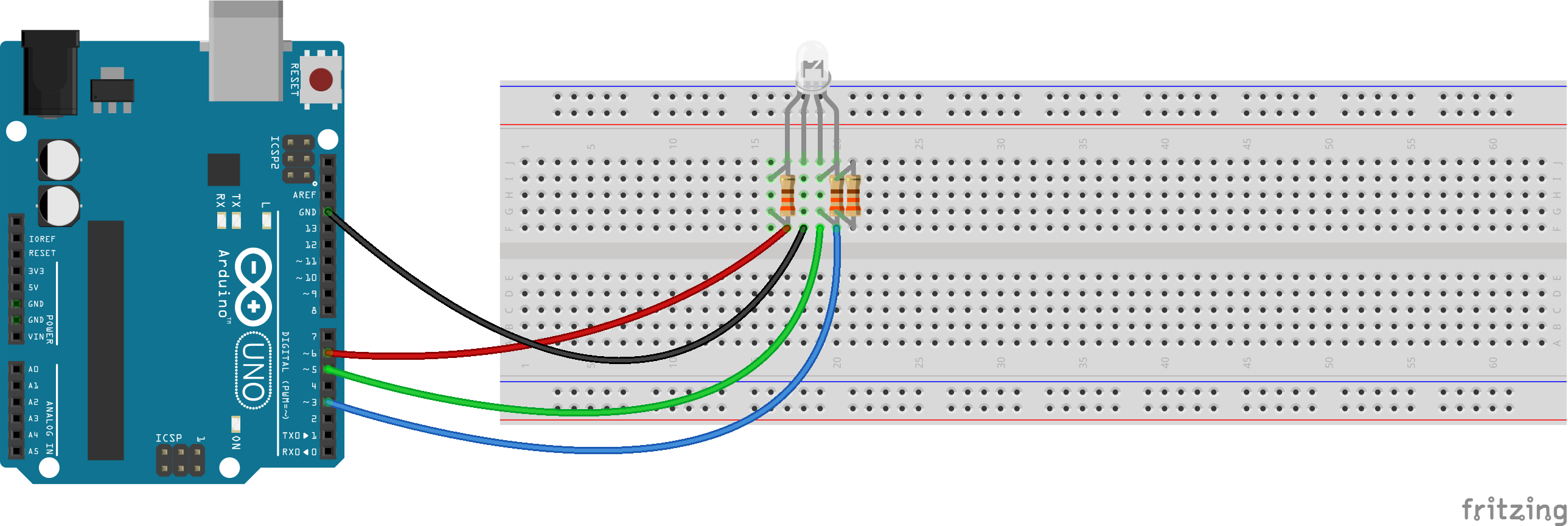
ブレッドボードへの接続
ブレッドボードへの接続を行っていきます

Ardiunoの設定
Ardiunoの準備
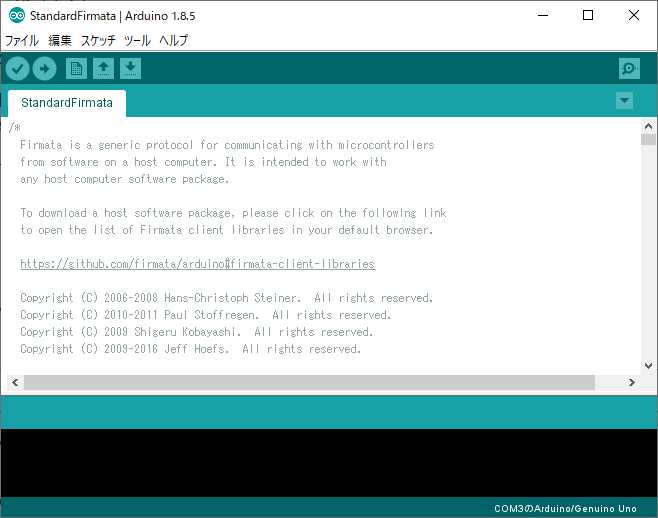
ardiuno.exeを起動して左上にあるファイル>スケッチの例>Firmata>StandardFirmataを選択してArdiunoに書き込む
※一度でも書き込んでいればここは飛ばしてもらっていいです(第15回を行っている場合)

PubNubの設定
(1)PubNubの公式ページに行きます
(2)ログインをしてください

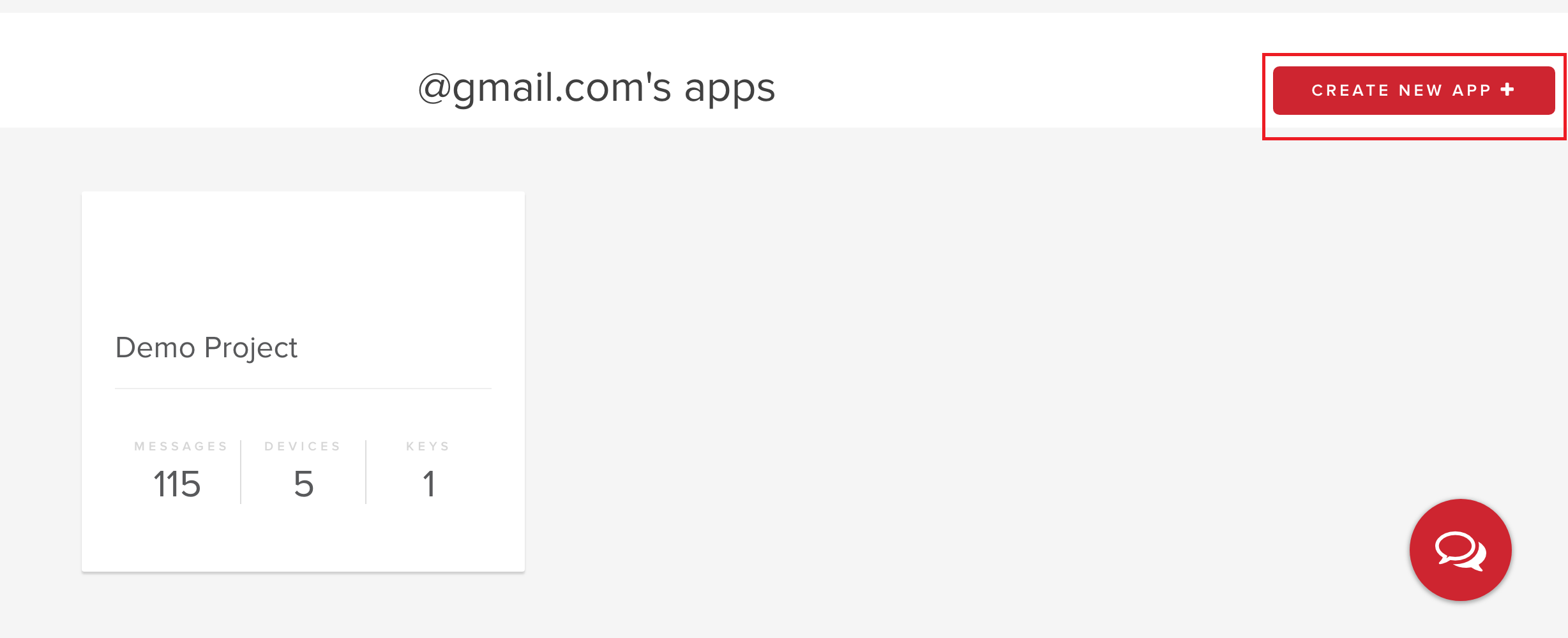
(3)「CREATE NEW APP」をクリック

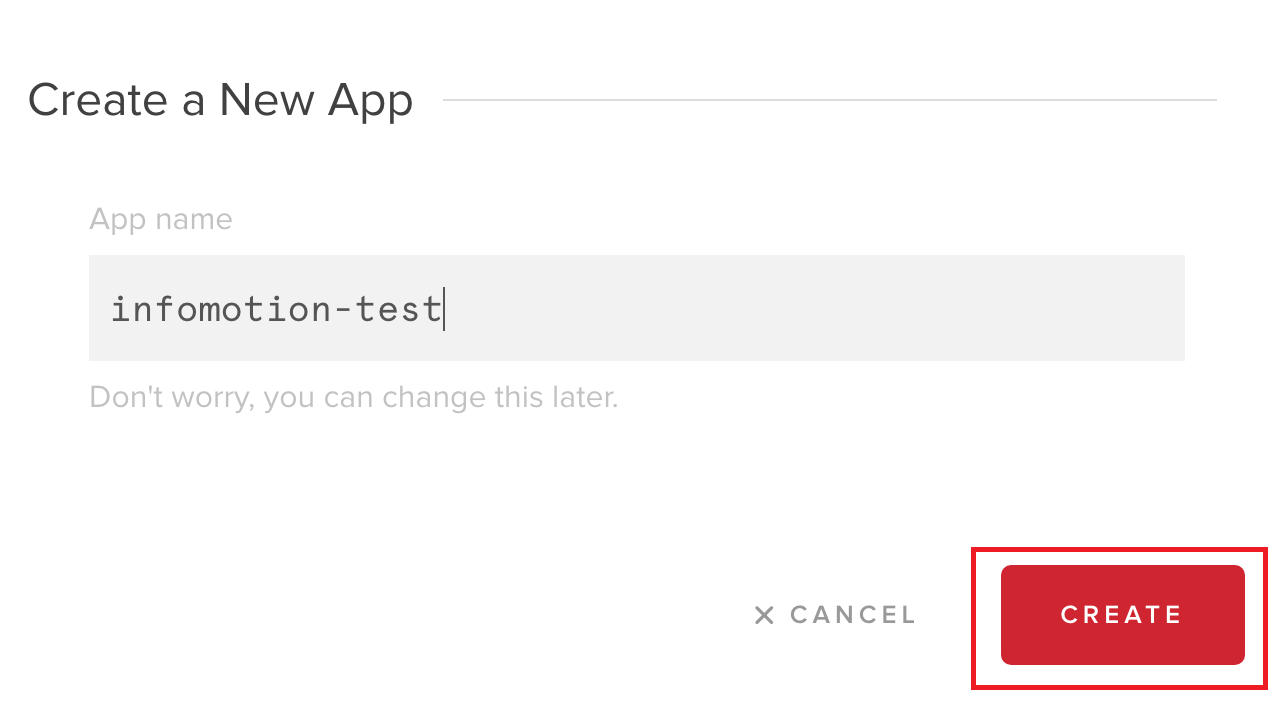
(4)「App Name」に名前を入れて「CREATE」をクリック

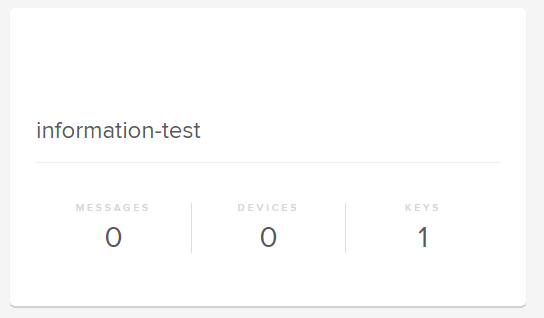
(5)作成すると以下のものが表示されるのでクリック

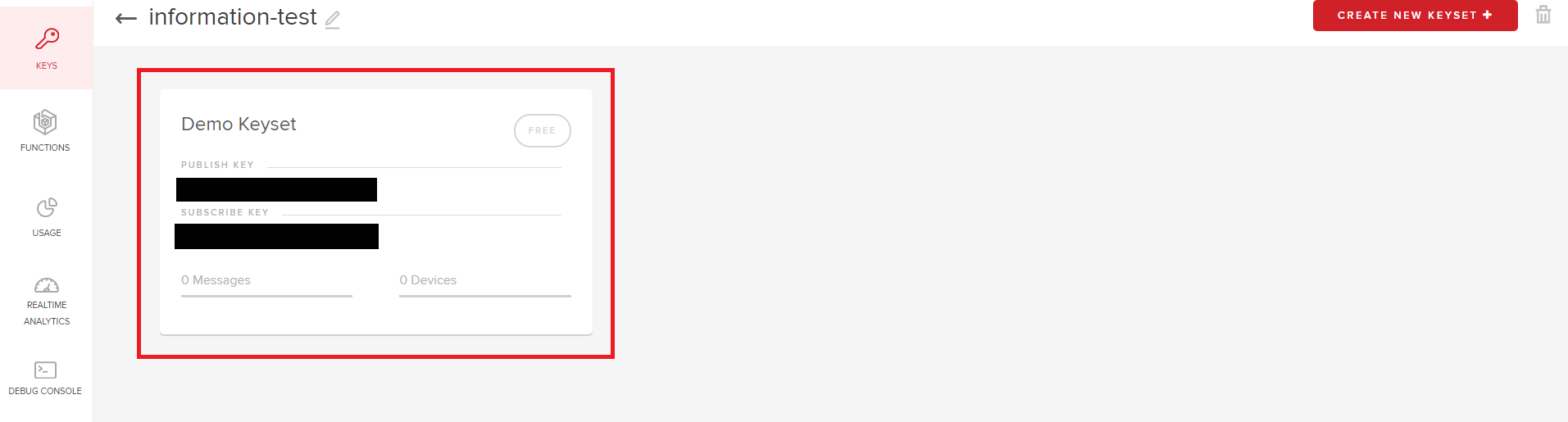
(6)「Demo Keyset」をクリック

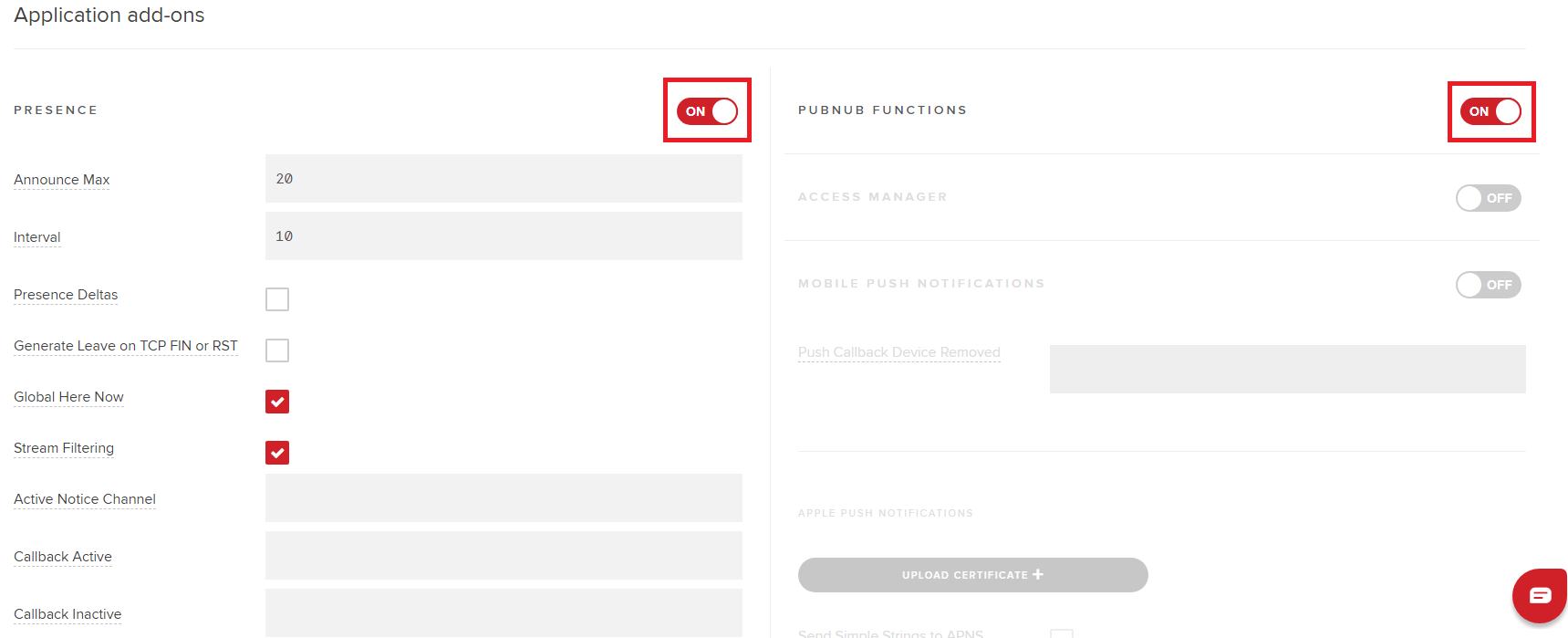
(7)開いたページの「Application add-ons」の「PRESENCE」,「STORAGE & PLAYBACK」,「PUBNUB FUNCTIONS」をONにして「SAVE CHANGE」をクリック

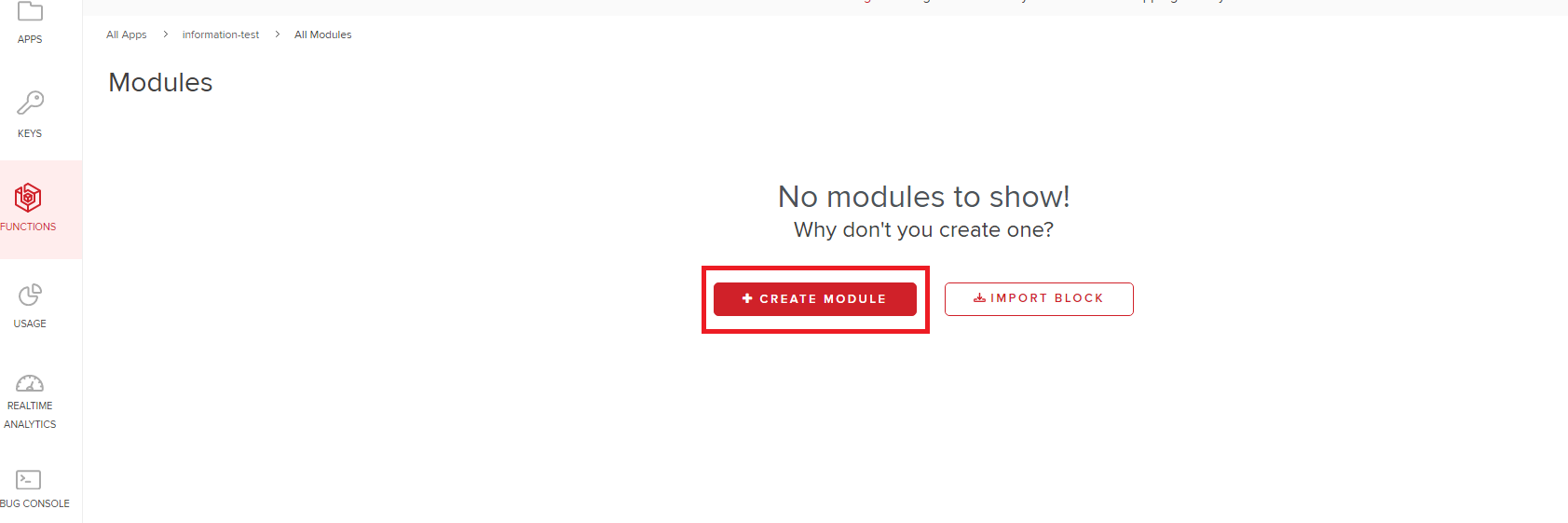
(8)PubNubページ左側にある「FUNCTIONS」をクリックし「CREATE MODULE」をクリック

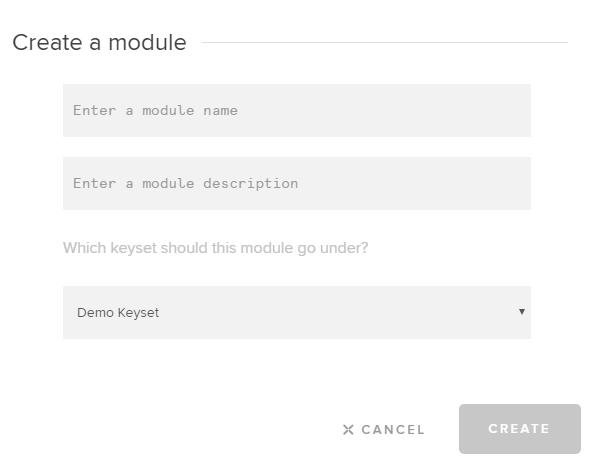
必要な情報を入れて「CREATE」をクリック

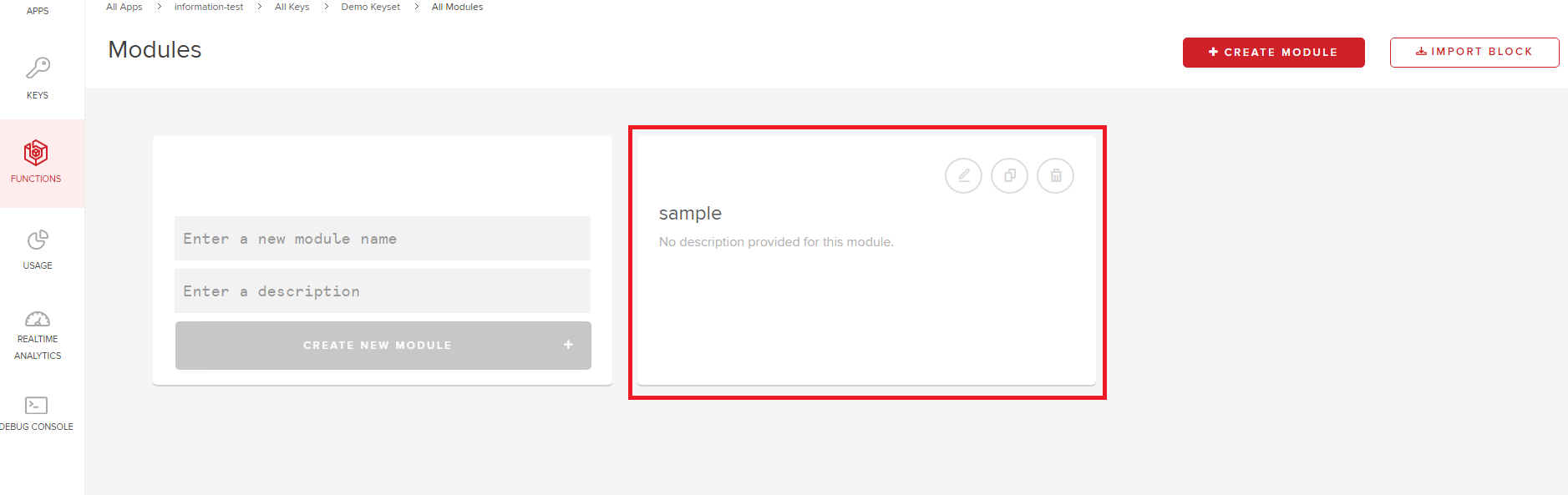
(9)作成したものをクリック

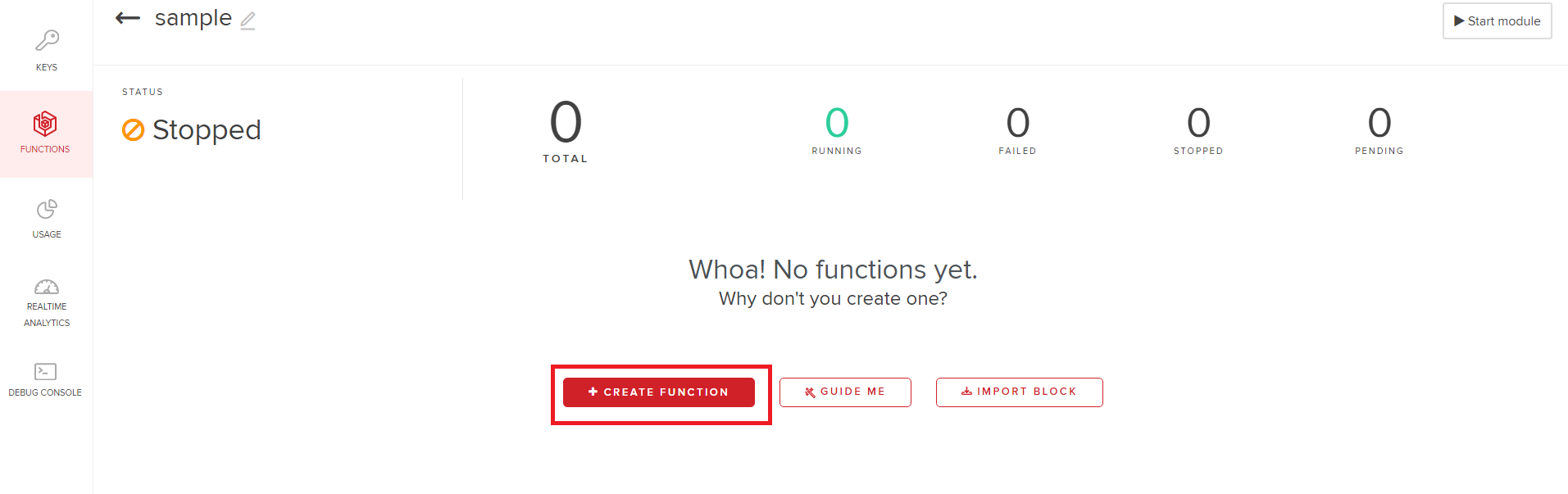
(10)「CREATE FUNCTION」をクリック

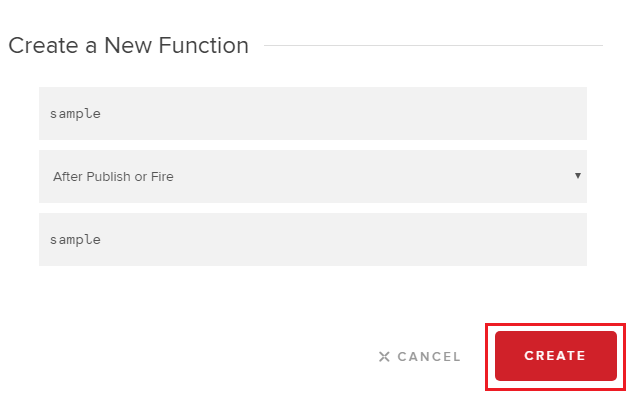
(11) 必要な情報を入力して「CREATE」をクリック

プログラムの作成
ダウンロードした中にある「index.html」「index.js」の「publish_key」「subscribe_key」にPubNubのキーを設定
以下の記述が「index.html」「index.js」の中にあるのでキーを設定してください
var pubnub = PUBNUB.init({
publish_key: 'ここにPubNubのキーを設定',
subscribe_key: 'ここにPubNubのキーを設定'
});
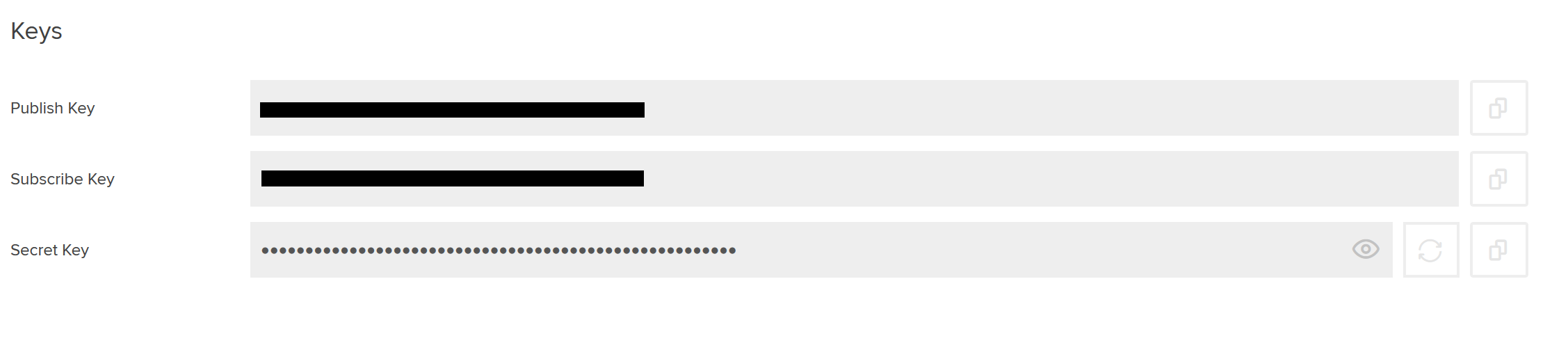
PubNubのキーはPubNubのページの左の「KEYS」をクリックすると表示されます
以下の画像は表示された画面をさらにクリックした状態です

実行する
(1)ArdiunoをPCに接続
(2)コマンドプロンプトで展開した場所に移動して下記のコマンドを入力
node index
正常な場合はコマンドプロンプトに以下のように表示される

(3)index.htmlを開く

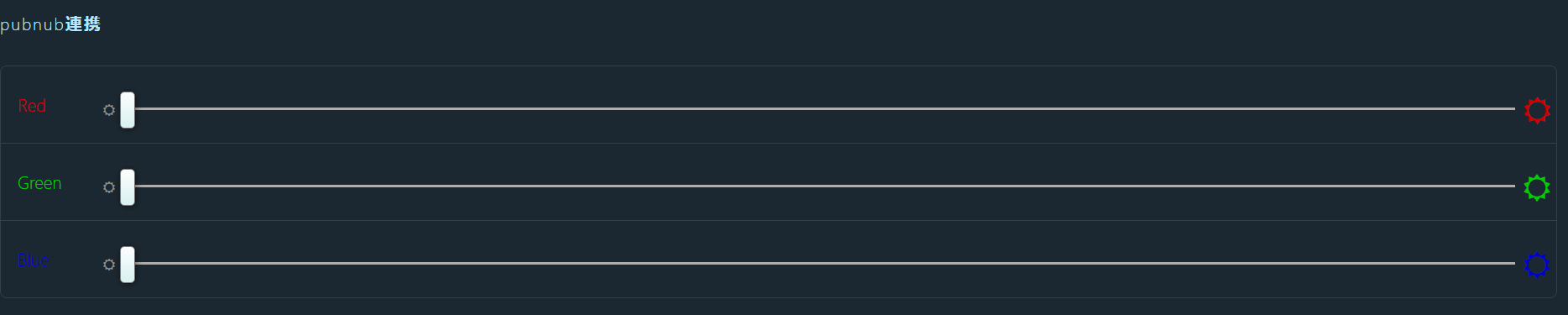
(4)RGBのバーを動かして色を変えてみましょう
色が変わっている様子
