5-1-3 Raspberry Piの準備作業
ここではRaspberry Piに必要な準備作業について記載します
HTTPサーバーのインストール
(1) HTTPサーバー nginx(エンジンエックス)をインストールします
pi@raspberry:~ $ sudo apt-get install nginx
(2) 再起動すると自動的にnginxが起動します
/var/www/html/の中にHTMLファイルを入れると外部のPCのWebブラウザからアクセスできます
Ruby関連のインストール
(1) Rubyのバージョン確認
pi@raspberry:~ $ ruby -v
(2) RubyGemsをアップデートする
pi@raspberry:~ $ gem update
(3) RubyGemsのバージョン確認
pi@raspberry:~ $ gem -v
(4) ruby-devのインストール
pi@raspberry:~ $ sudo apt-get install ruby-dev
(5) EventMachineのインストール
※ WebSocketサーバーを作るためのライブラリです
pi@raspberry:~ $ sudo gem install eventmachine
(6) EM-websocketのインストール
※ WebSocketサーバーを作るためのライブラリです
pi@raspberry:~ $ sudo gem install em-websocket
(7) シリアルポートのライブラリのインストール
※ WebSocketサーバーとArduinoがシリアル通信するためのライブラリです
pi@raspberry:~ $ sudo gem install serialport
(8) インストールしたライブラリの確認 (最後にこれまでインストールしたRubyのライブラリを確認します)
pi@raspberry:~ $ gem list
音声合成システムのインストール
(1) Open JTalk 本体のインストール
pi@raspberry:~ $ sudo apt-get install open-jtalk
(2) 形態素解析エンジンMeCab、辞書のインストール
pi@raspberry:~ $ sudo apt-get install open-jtalk-mecab-naist-jdic
(3) 音声合成エンジンのインストール
pi@raspberry:~ $ sudo apt-get install libhtsengine1
(4) 音声データのインストール
pi@raspberry:~ $ sudo apt-get install hts-voice-nitech-jp-atr503-m001
Tera Termのインストール
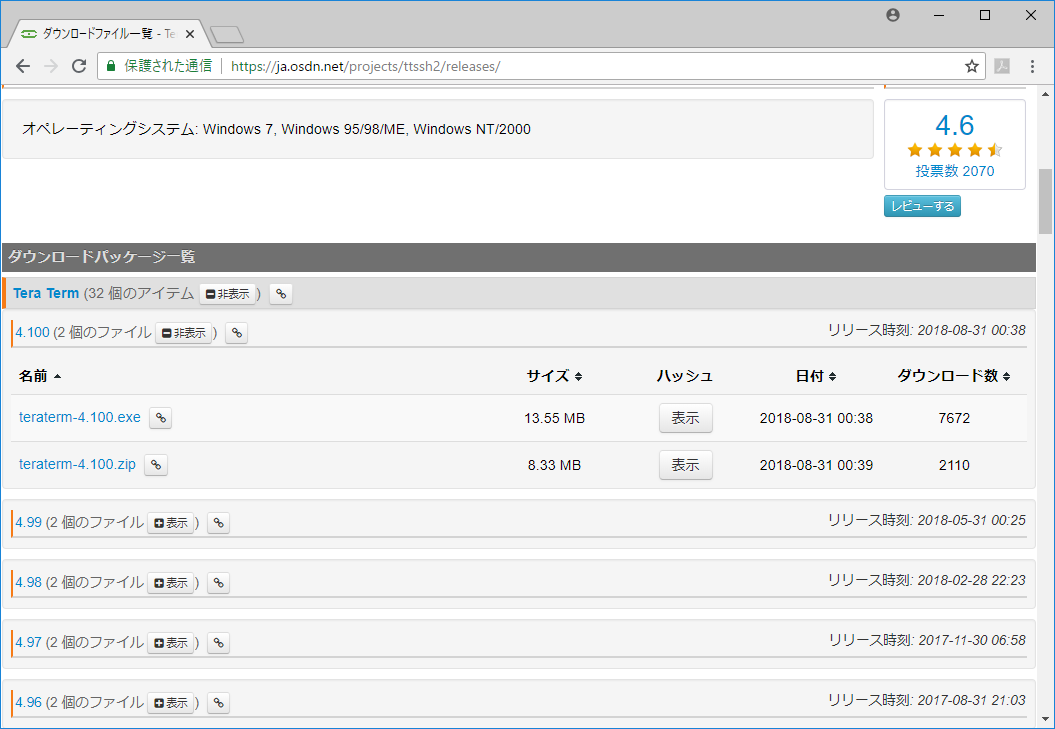
(1) Windowsには、標準でSSHクライアントソフトがありませんので、ターミナルソフト「Tera Term」をインストールします
https://ja.osdn.net/projects/ttssh2/releases/ => teraterm-4.100.exeのインストーラーをダウンロードします

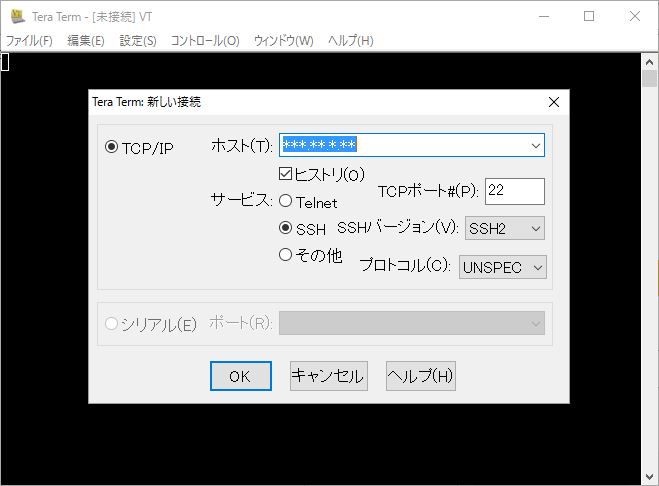
(2) Tera Termを起動します
下図のように設定して、OKボタンをクリックします(ホストにはIPアドレスを入力してください)

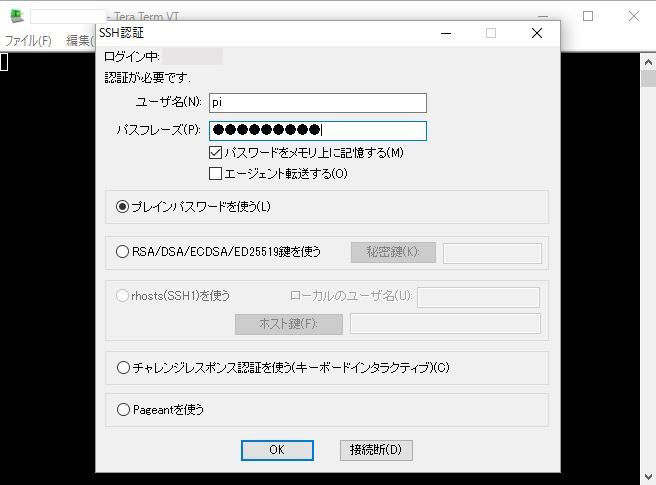
(3) SSH認証画面が出てくるので、ユーザ名とパスフレーズを入力してOKボタンをクリックします
ユーザ名: pi
パスフレーズ: raspberry

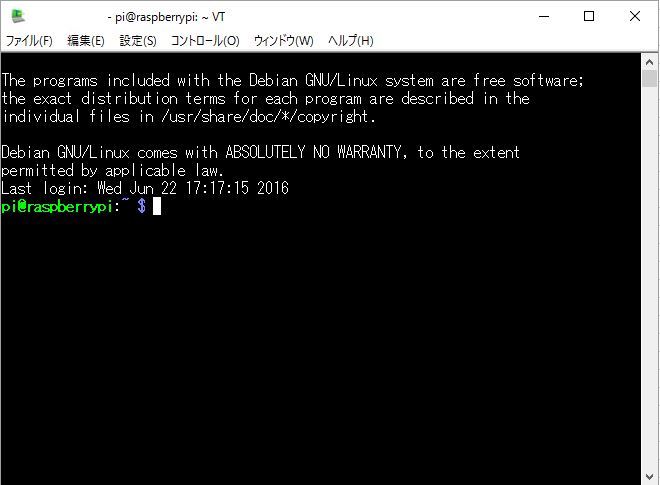
(4) コマンドプロンプトが表示されればRaspberry Piのコマンドラインを使用できます

これで、ターミナルからSSHでRaspberry Piにアクセスできます
HTMLファイルとjQueryをRaspberry Piに配置する
(1) FTPソフト(Cyberduck)をダウンロードする => https://cyberduck.io
PCからRaspberry Piにファイルを転送したり、逆に、Raspberry PiのファイルをPCにコピーするソフトです

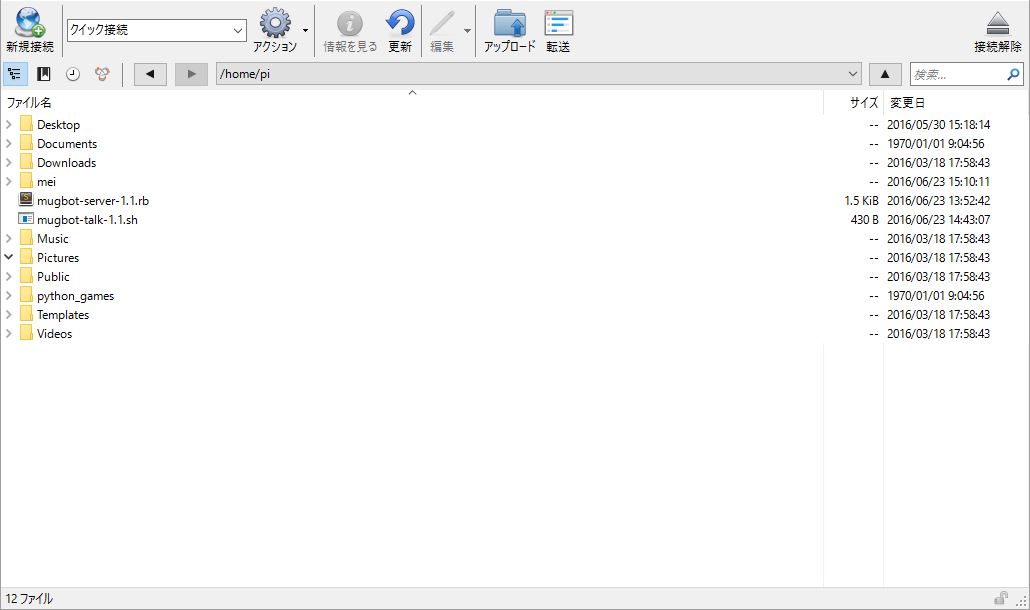
(2) Cyberduckを起動します

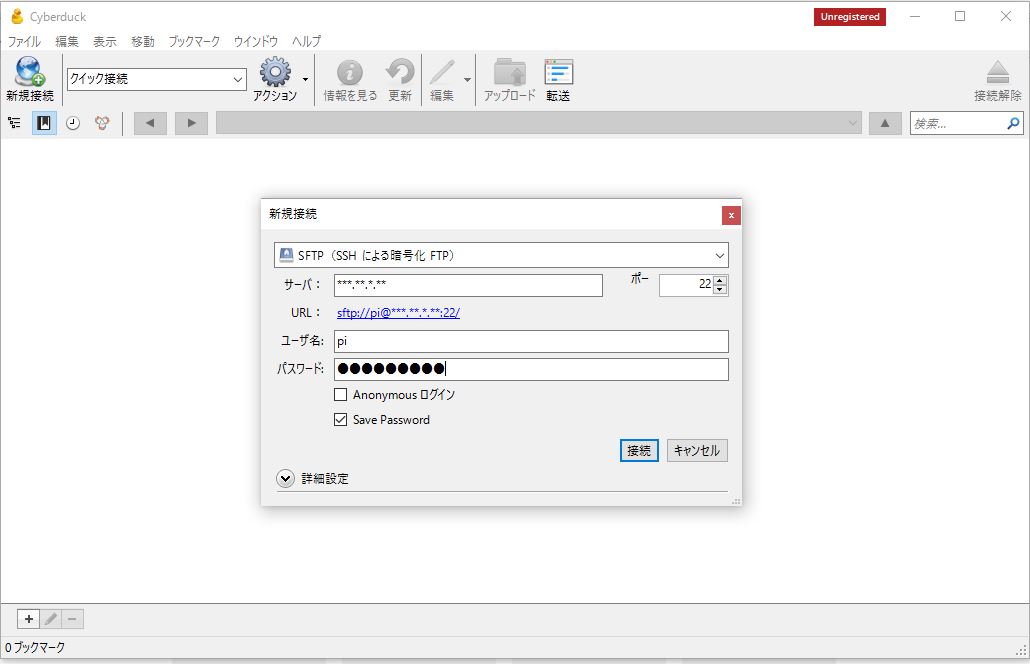
(3) Raspberry Piに接続します(サーバーの部分は、IPアドレスを入力してください)
入力ができたら接続をクリックします

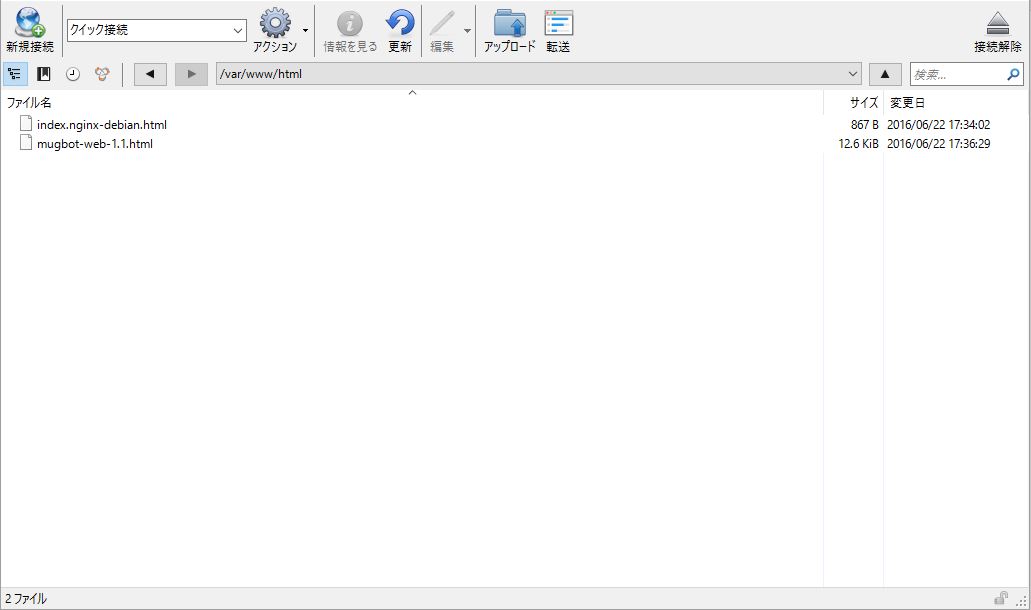
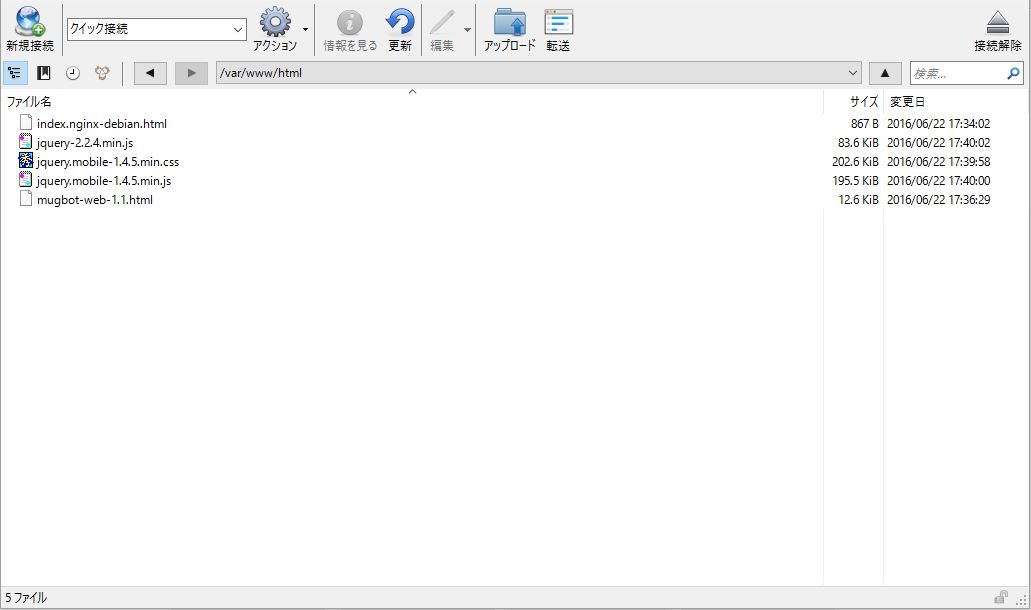
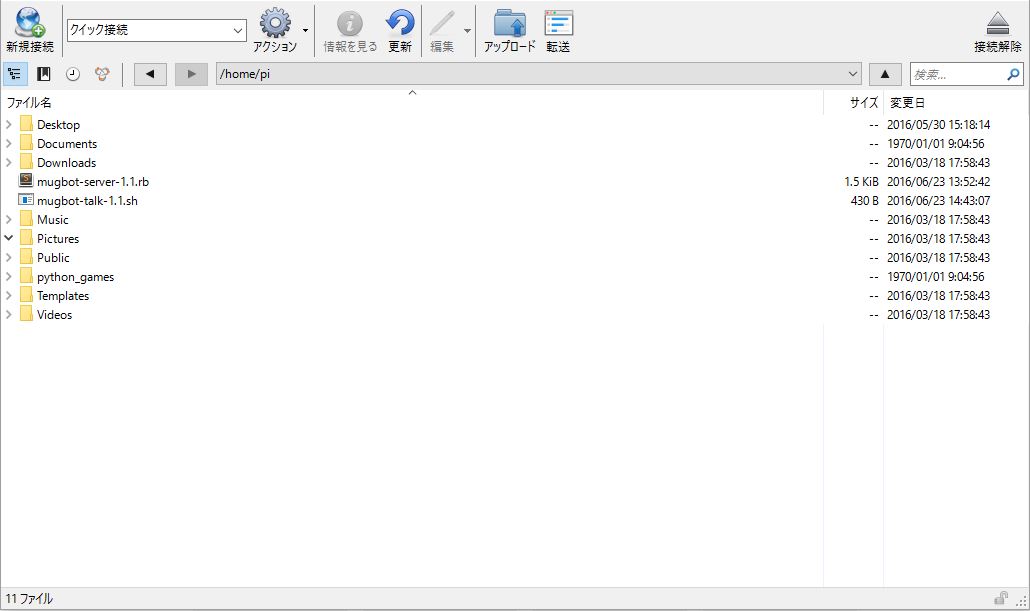
(4) /var/www/html/のディレクトリに(mugbot-web-1.1.html)をコピーします

(5) /var/www/html/のディレクトリに(jquery-2.2.4.min.jsとjquery.mobile-1.4.5.min.jsとjquery.mobile-1.4.5.min.css)をコピーします
jQueryダウンロード => https://jquery.com/
jQueryMobileダウンロード => https://jquerymobile.com/

HTMLファイルの編集
(1) mugbot-web-1.1.htmlを編集します
jqueryのバージョンをチェックします(※ バージョンが違っていたら修正してください)

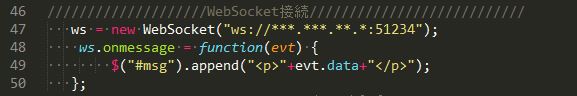
WebSocket接続の部分(“***.***.**.*”)にIPアドレスを入力してください

WebSocketサーバーの配置
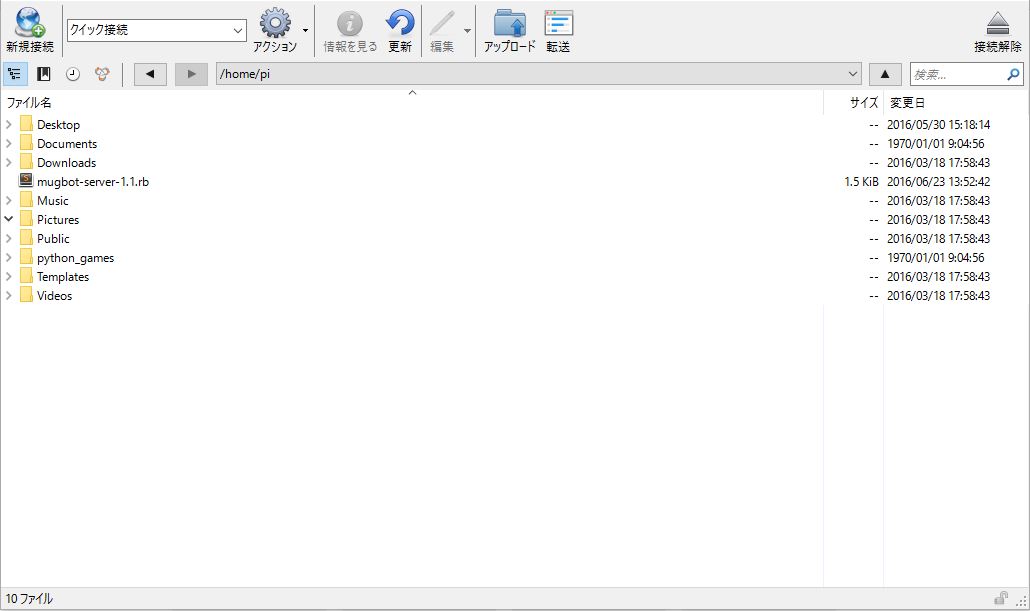
(1) /home/pi/のディレクトリに(mugbot-server-1.1.rb)をコピーします

(2) Tera Termを使用して、コピーしたファイルに実行権を付与します
pi@raspberry:~ $ sudo chmod +x /home/pi/mugbot-server-1.1.rb
(3) Raspberry Piの起動時にWebSocketサーバーが自動起動するように設定する
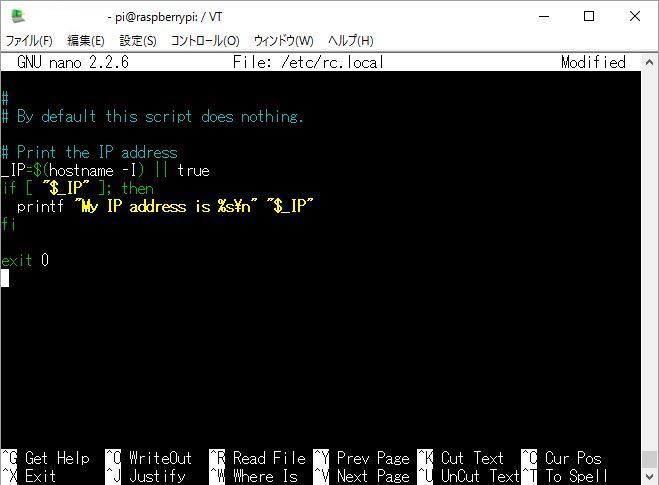
pi@raspberry:~ $ sudo nano /etc/rc.local
下図の画面が表示されます

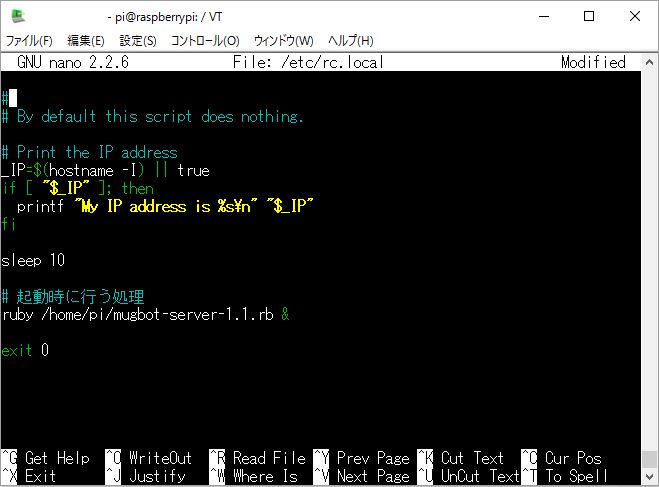
exit0の前に入力してください
sleep 10
ruby /home/pi/mugbot-server-1.1.rb &
入力後イメージ

※ 最後の&を忘れないでください。&を付けることで、WebSocketサーバーがバックグラウンドで動作します
また、今回 sleep 10 と書いてますが、この記述がないとうまく動作しませんでした
処理に時間がかかる為、間をあける必要があるようです
音声合成スクリプトの配置
(1) /home/pi/のディレクトリに(mugbot-talk-1.1.sh)をコピーします

(2) Tera Termを使用して、コピーしたファイルに実行権を付与します
pi@raspberry:~ $ sudo chmod +x /home/pi/mugbot-talk-1.1.sh
マグボットの声「メイちゃん」に変更する
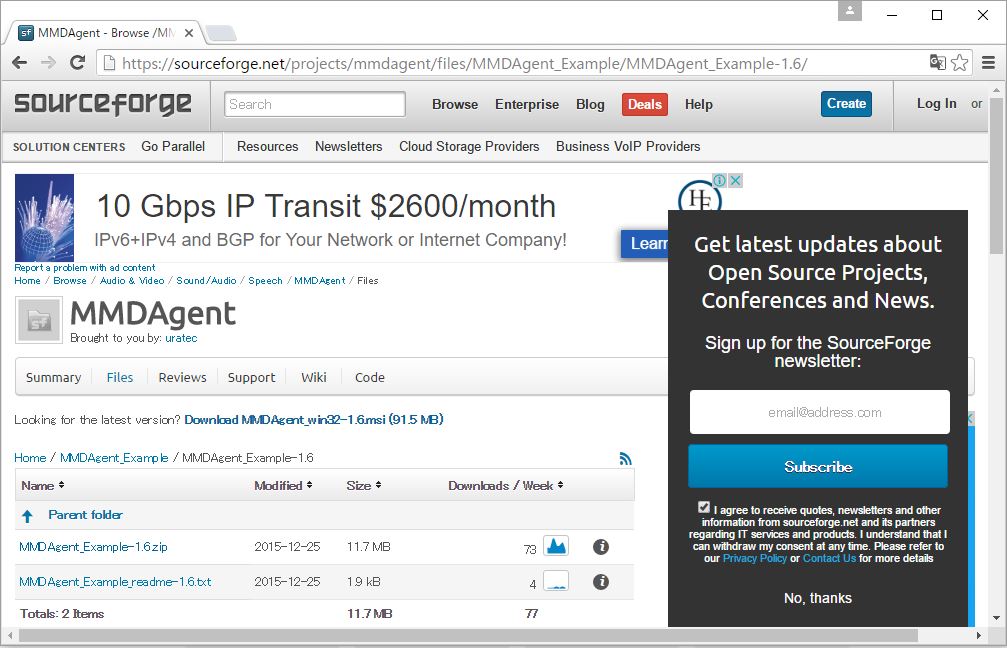
(1) MMDAgentをダウンロードする => MMDAgent_Example-1.6.zipをダウンロードしてください
https://sourceforge.net/projects/mmdagent/files/MMDAgent_Example/MMDAgent_Example-1.6/

(2) /home/piに解凍したフォルダのVoiceディレクトリの中にあるmeiディレクトリをコピーします

(3) /hts-voice/のディレクトリにコピーします
pi@raspberry:~ $ sudo cp -R mei /usr/share/hts-voice
(4) スクリプトの修正(mugbot-talk-1.1.shを編集します)
pi@raspberry:~ $ sudo nano /home/pi/mugbot-talk-1.1.sh
行頭に#を書いてコメントアウトします
#HTSVOICE=/usr/share/hts-voice/nitech-jp-atr503-m001/nitech_jp_atr503_m001.htsvoice
#を消して、コメントアウトを解除します
HTSVOICE=/usr/share/hts-voice/mei/mei_happy.htsvoice
