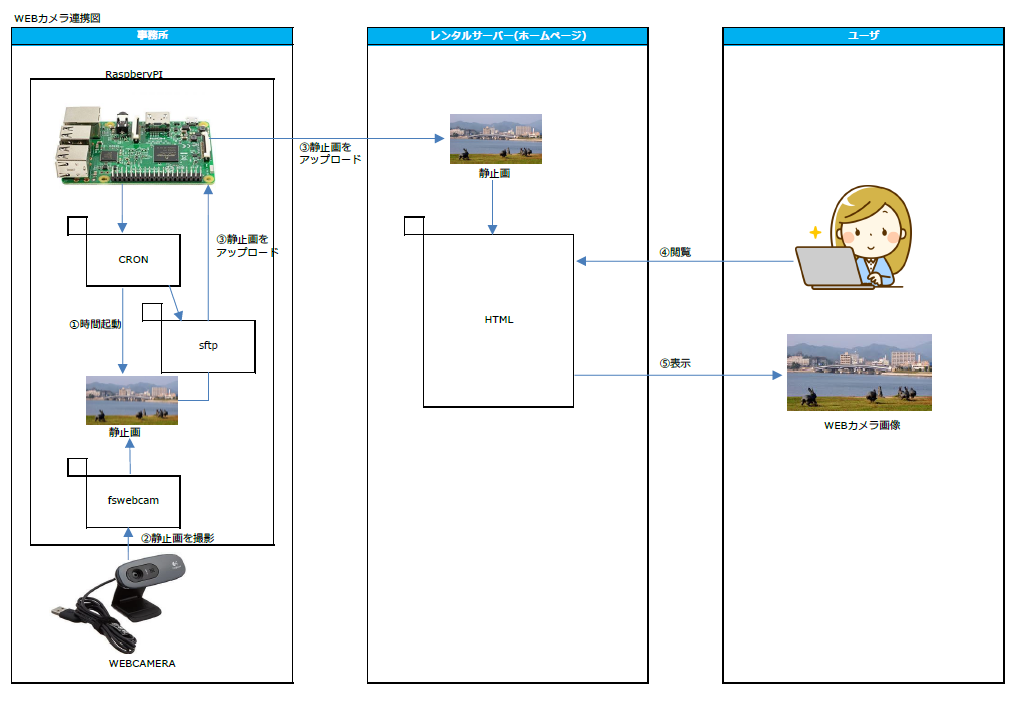
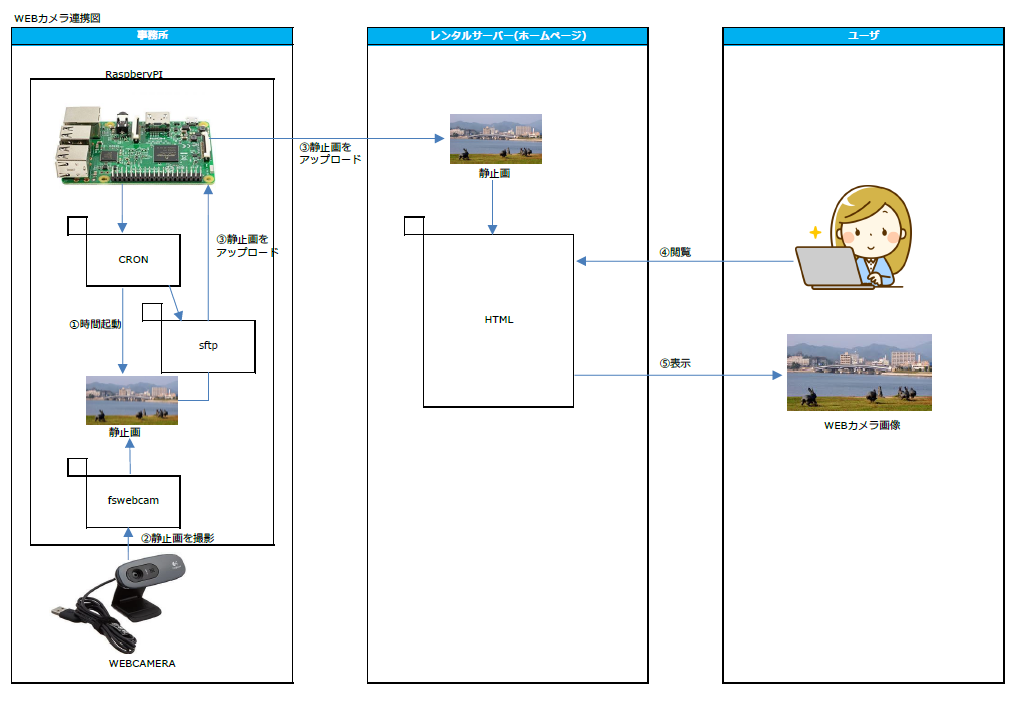
今回作成したシステムの概念図が以下のとおりです。今回はfswebcamという静止画撮影用のフリーソフトを使用し、
それ以外はlinuxの機能を使用したので、プログラム作成はありません。この辺はRaspberryPIでLINUXが動くメリット
ですね。WEBアプリケーションSEの私にとっては、普段使っている技術が使えるのは本当に助かります。

第6回 事務所の前の空をWEBカメラでブラウザに表示してみる
今回作成したシステムの概念図が以下のとおりです。今回はfswebcamという静止画撮影用のフリーソフトを使用し、
それ以外はlinuxの機能を使用したので、プログラム作成はありません。この辺はRaspberryPIでLINUXが動くメリット
ですね。WEBアプリケーションSEの私にとっては、普段使っている技術が使えるのは本当に助かります。

fswebcamをインストールします
$sudo apt-get -y install fswebcam
動作確認をしてみます
$fswebcam test.jpg Trying source module v4l2... /dev/video0 opened. No input was specified, using the first. Adjusting resolution from 384x288 to 352x288. --- Capturing frame... Captured frame in 0.00 seconds. --- Processing captured image... Writing JPEG image to 'test.jpg'.
windowsマシンにダウンロードして画像を確認してみます。なかなかいい感じですね。(電線しか映ってないけど)

RaspberyPIにシェルとcronを設定して、静止画をレンタルサーバー上にアップロードします。
(1)fswebcamで撮影し、アップロードするshellを作成します。
upload.sh
#!/bin/sh # ファイル名, 露出時間 FILE=/media/usb0/photo.jpg EXPOSURE=100 # 撮影する sudo fswebcam -F ${EXPOSURE} ${FILE} # sftpでファイルアップロード. sftp -i (sshキー) -o "batchmode no" -b sftp.bat (レンタルサーバーのURL)
sftp.bat
put /media/usb0/photo.jpg quit
(2)cronの設定を行い、時間起動でシェルを実行します。(今回は1時間置きに実行)
cronの設定内容
05 00 * * * sudo /home/pi/upload.sh 05 01 * * * sudo /home/pi/upload.sh 05 02 * * * sudo /home/pi/upload.sh 05 03 * * * sudo /home/pi/upload.sh 05 04 * * * sudo /home/pi/upload.sh 05 05 * * * sudo /home/pi/upload.sh 05 06 * * * sudo /home/pi/upload.sh 05 07 * * * sudo /home/pi/upload.sh 05 08 * * * sudo /home/pi/upload.sh 05 09 * * * sudo /home/pi/upload.sh 05 10 * * * sudo /home/pi/upload.sh 05 11 * * * sudo /home/pi/upload.sh 05 12 * * * sudo /home/pi/upload.sh 05 13 * * * sudo /home/pi/upload.sh 05 14 * * * sudo /home/pi/upload.sh 05 15 * * * sudo /home/pi/upload.sh 05 16 * * * sudo /home/pi/upload.sh 05 17 * * * sudo /home/pi/upload.sh 05 18 * * * sudo /home/pi/upload.sh 05 19 * * * sudo /home/pi/upload.sh 05 20 * * * sudo /home/pi/upload.sh 05 21 * * * sudo /home/pi/upload.sh 05 22 * * * sudo /home/pi/upload.sh 05 23 * * * sudo /home/pi/upload.sh
レンタルサーバー上にhtmlを配備します。画像を指定するだけの簡単なhtmlです
index.html
<!DOCTYPE html> <html lang="ja"> <head> <charset="UTF-8"> </head> <body> <img src="photo.jpg"> </body> </html>