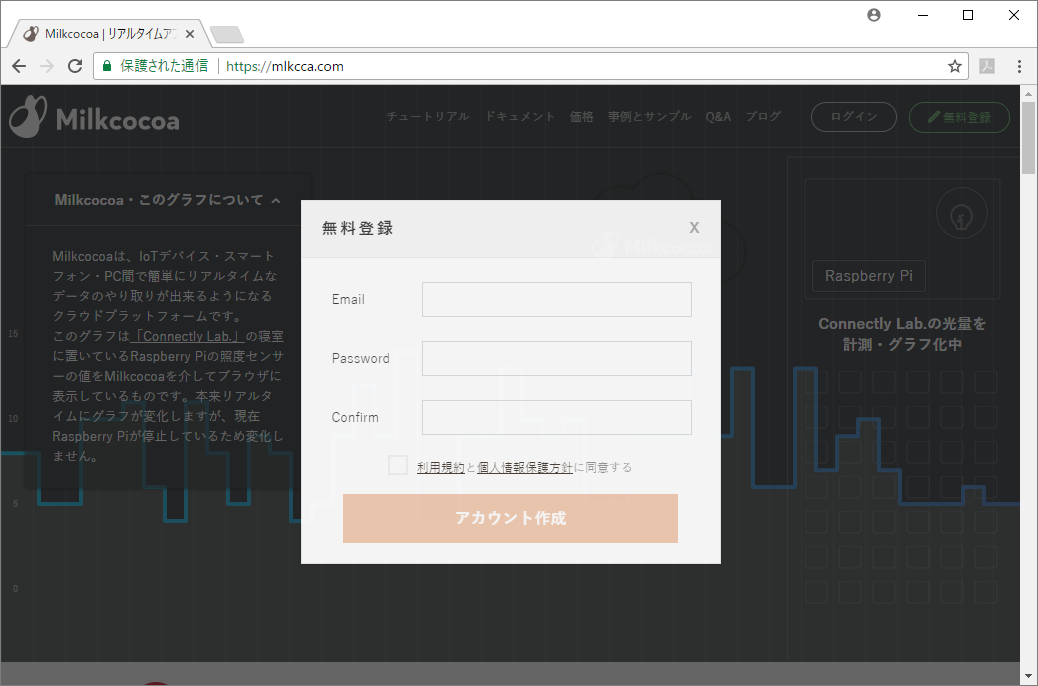
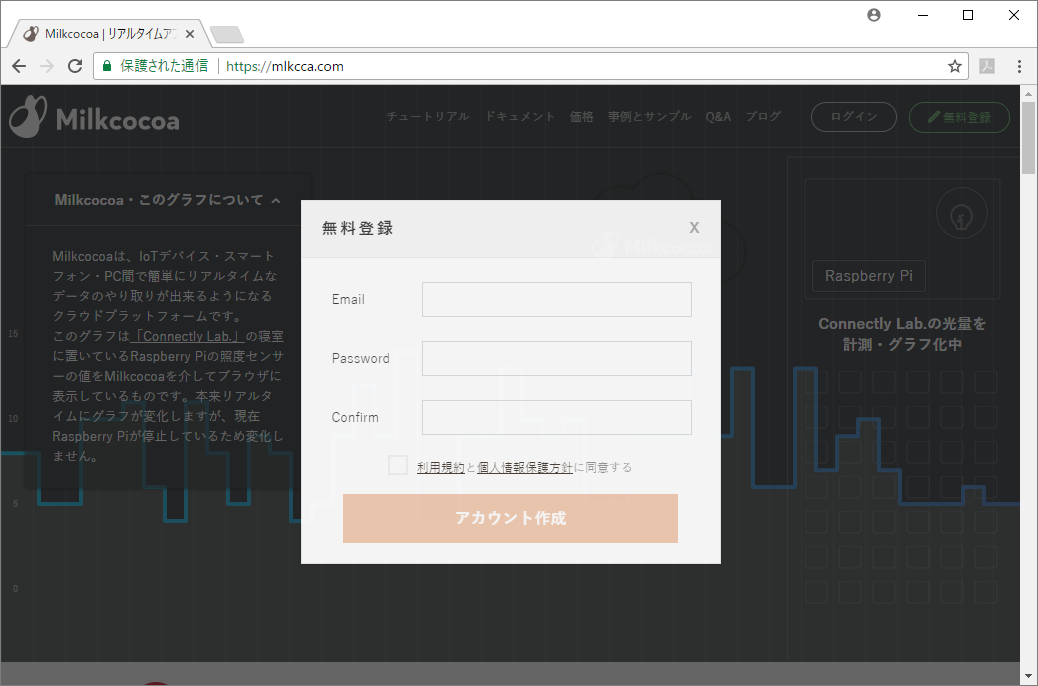
(1)milkcocoaの公式サイト(https://mlkcca.com/)へ行き、無料登録ボタンをクリックし、ユーザ登録します

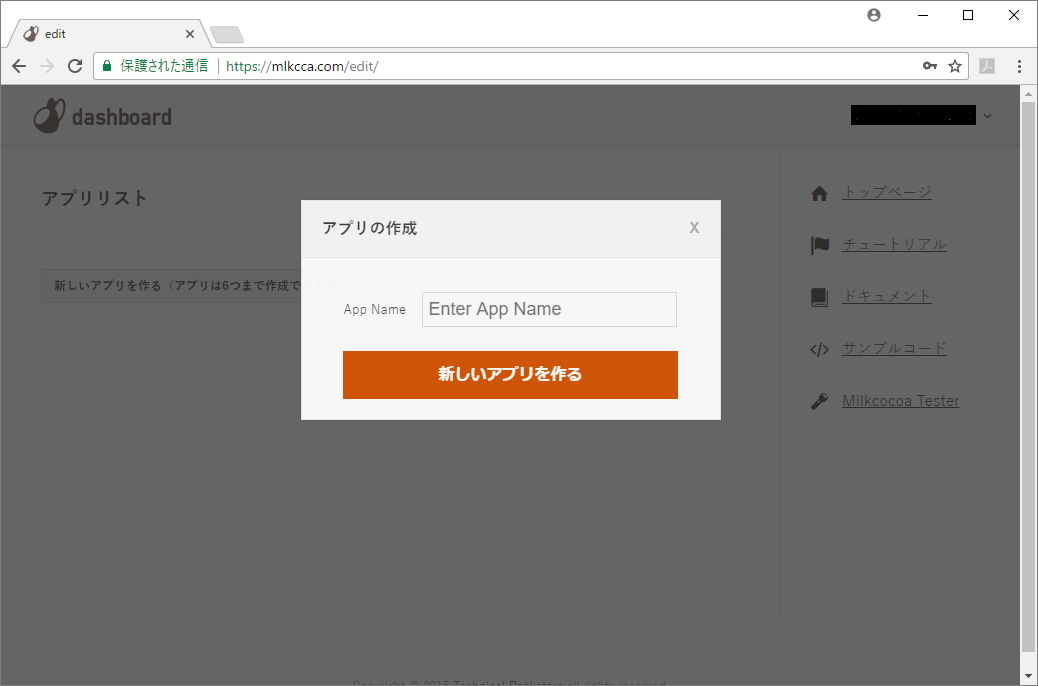
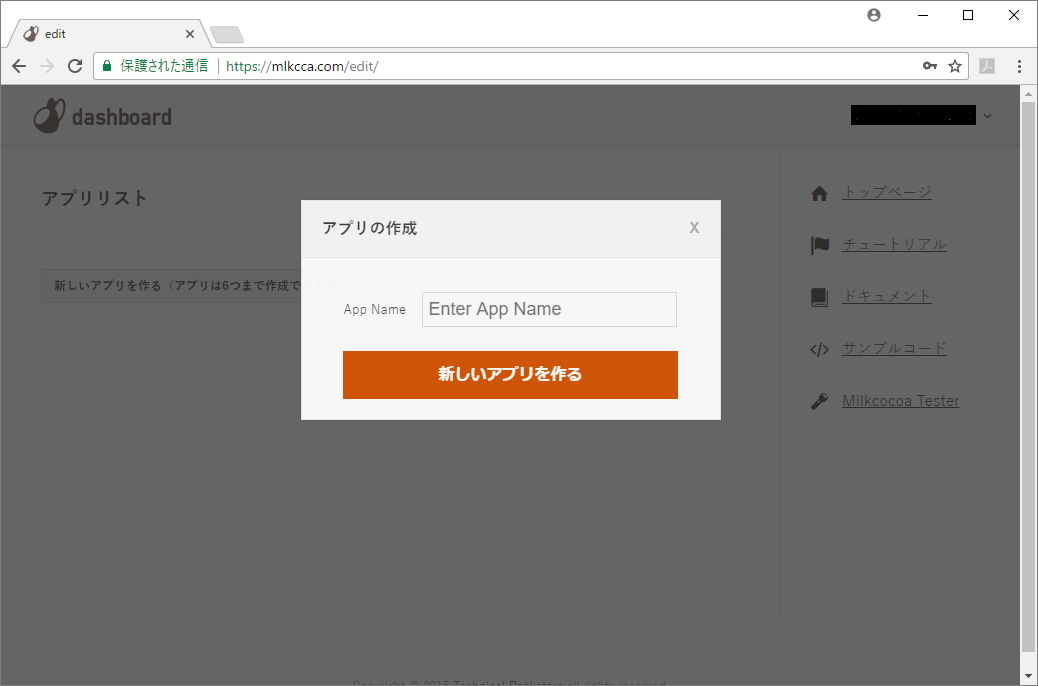
(2)新しいアプリを作るボタンをクリックし、アプリを作成します

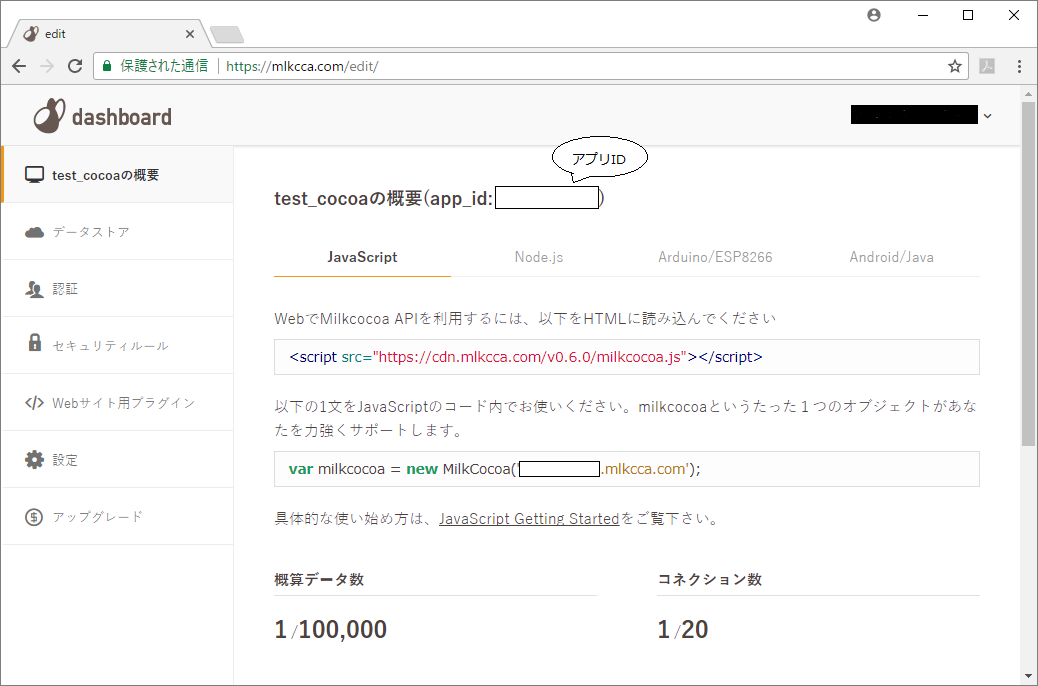
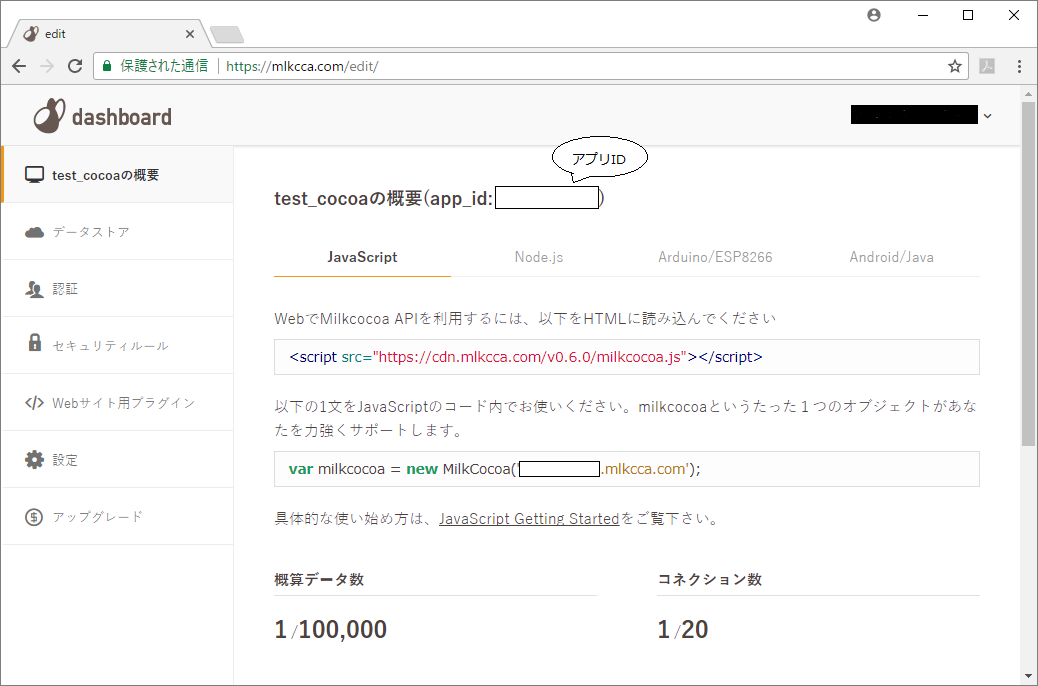
(3)アプリIDが表示されます。このアプリIDは後ほどプログラムで使用するので控えておきます

第7回 事務所の温度をmilkcocoaを使ってブラウザに表示してみる
(1)milkcocoaの公式サイト(https://mlkcca.com/)へ行き、無料登録ボタンをクリックし、ユーザ登録します

(2)新しいアプリを作るボタンをクリックし、アプリを作成します

(3)アプリIDが表示されます。このアプリIDは後ほどプログラムで使用するので控えておきます

(1)RaspberyPI側のプログラムをjavascriptで作成します。取得した温度をmilkcocoaに送信し、保存します。
test.js
'use strict'; var GrovePi = require('node-grovepi').GrovePi; var Board = GrovePi.board; var DHTDigitalSensor = GrovePi.sensors.DHTDigital; var pinID = 2; var deviceID = DHTDigitalSensor.VERSION.DHT22; var unit = DHTDigitalSensor.CELSIUS; var MilkCocoa = require('milkcocoa'); var milkcocoa = new MilkCocoa('【アプリID】.mlkcca.com'); var ds = milkcocoa.dataStore('message'); var board = new Board({ onInit: function(res) { if (res) { console.log('start reading from sensor'); } //センサーから温度の取得 var tempHumidity = new DHTDigitalSensor(pinID, deviceID, unit); var arr = tempHumidity.read(); console.log('temperature:', arr[0], 'humidity:', arr[1]); //milkcocoaへデータの送信 ds.push({temperature: arr[0]}); }, debug: true, onError: function(err) { console.log(err) } }); board.init();
(1)温度表示用のHTMLを作成します。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="robots" content="noindex"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Milkcocoaテスト</title> <script src="https://code.jquery.com/jquery-1.12.1.min.js"></script> <script src="http://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script> <script // Milkcocoaに接続 var milkcocoa = new MilkCocoa('【アプリID】.mlkcca.com'); // データストアを取得 var ds = milkcocoa.dataStore('message'); ds.stream().next(function(err, msgs){ // データストアの最新メッセージ var last_msg = msgs[msgs.length - 1]; // メッセージ形式{"temperature": 20.0} var temperature = last_msg.value.temperature; // spanに温度を表示 $('#temperature').text(temperature); }); </script> </head> <body> <p> 現在の温度: <span id="temperature"></span>度 </p> </body> </html>